get to know more about me
hello world, i'm:
2ショーン

I'm a Front-end Web Developer based out of Markham, Ontario, with a background as an Electrician, an English teacher abroad in Japan, and Property Management. As a Juno College Web Development Immersive Bootcamp grad, I learned to turn my passions toward creating meaningful websites and web applications by tapping into my creative side. 👨💻
Having the fortunate opportunity to live in Japan, I learned from the perspective of a new culture and how different cultures interact with technologies in fascinating ways and technology's role in making meaningful impacts on people's lives. 🇯🇵
I now strive to create and uphold accessible and responsive websites that can make a meaningful impact in our world... and your dog's world! Or any furry little companion's world for that matter! 🐕
When I'm not coding: you can find me on some frozen pond playing hockey, waiting patiently on G.R.R Martin and Patrick Rothfuss to release a new book, practicing Japanese with my wife, and eating her delicious food... I excel at this last part. 🍙
9 </p>check out some of my projects

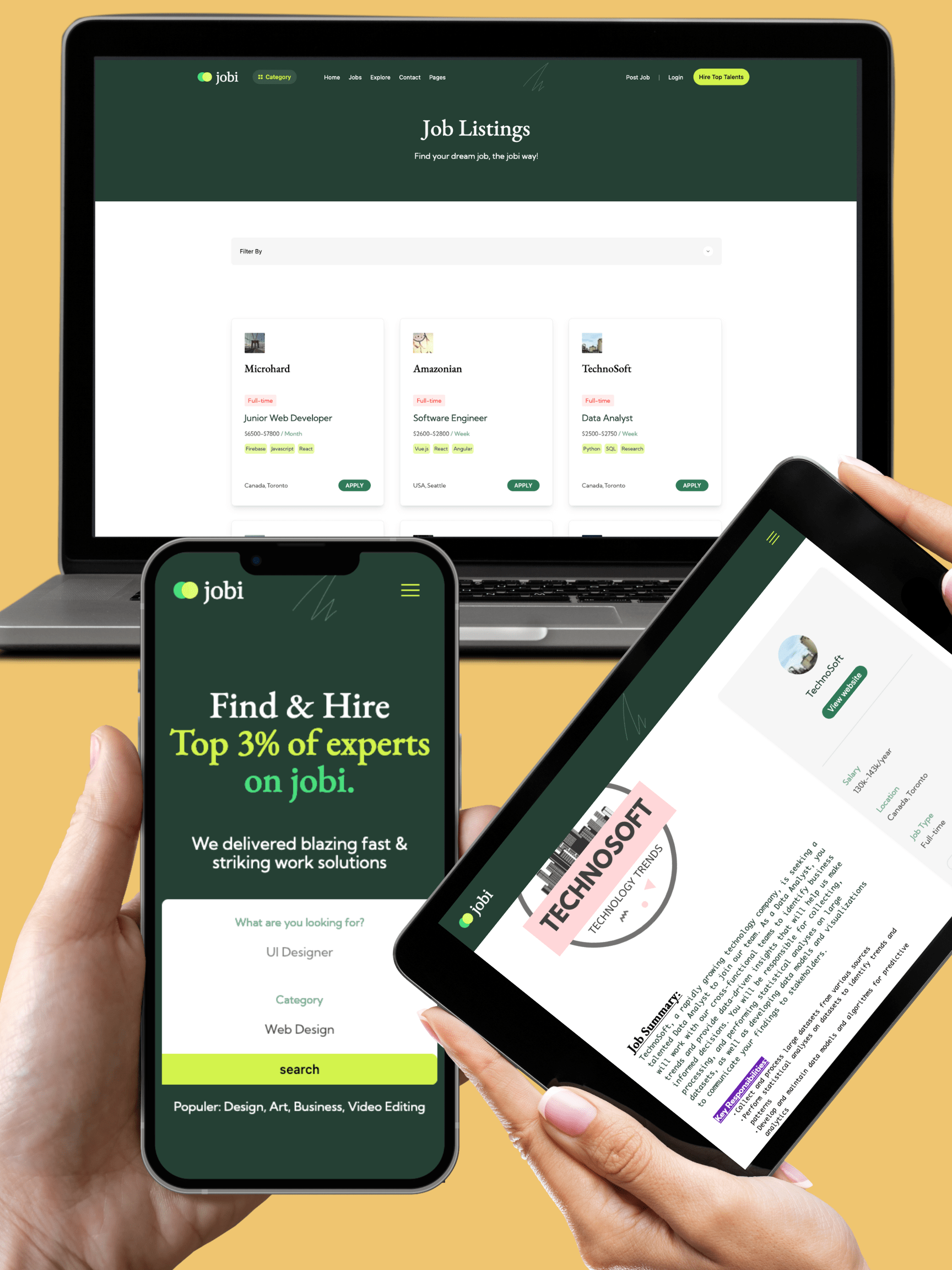
Jobi
A job board project built using React, Firebase, Tailwind, and a Figma template for the design. Currently working on user authentication for user profiles with the ability to edit and delete job postings.
freelance project
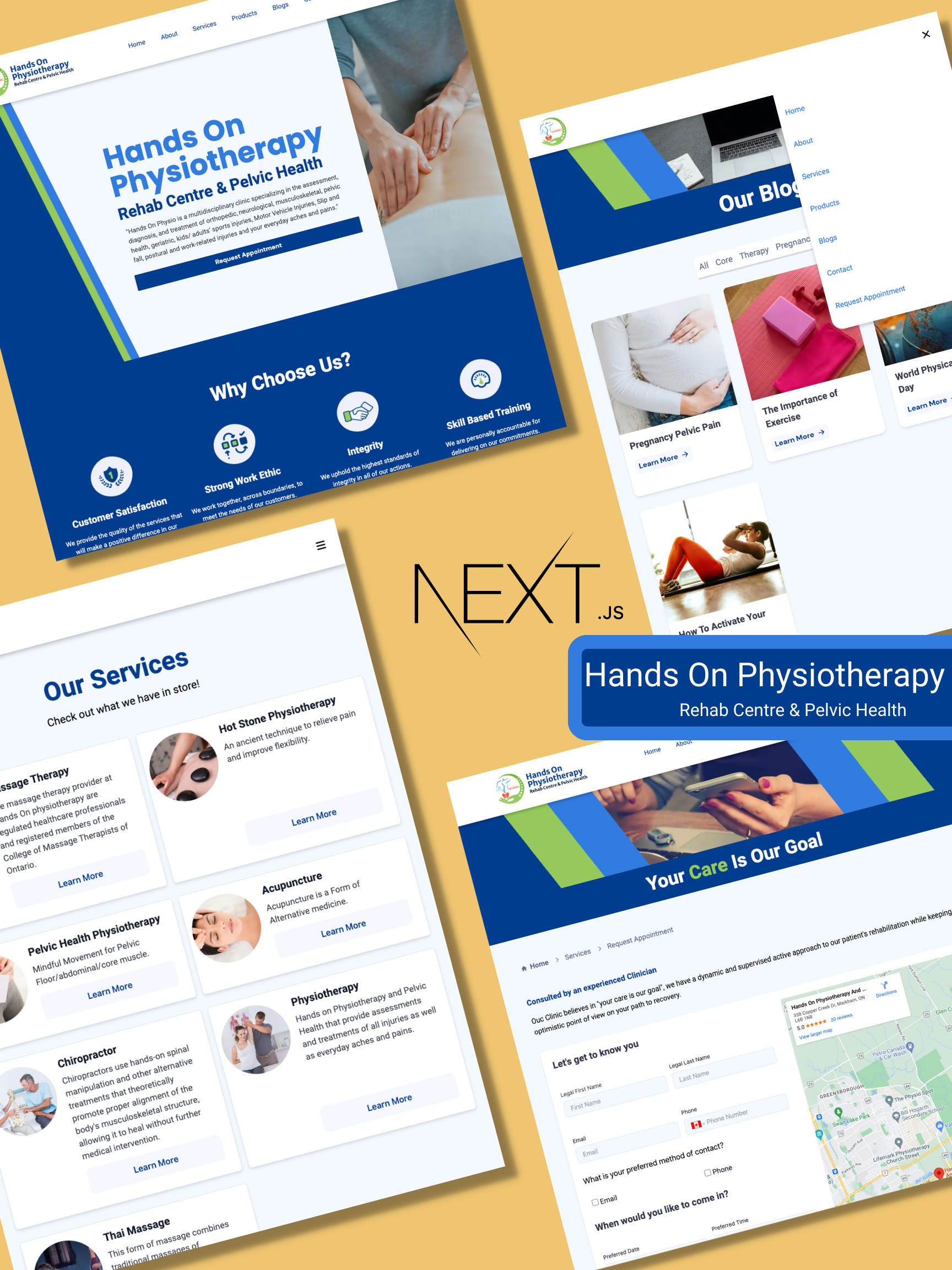
hands on physiotherapy (hoparc)
A business redesign for a client powered by a Headless CMS (Sanity), Next.js, and designed using Figma. Made in collaberation with: Alvin Quach



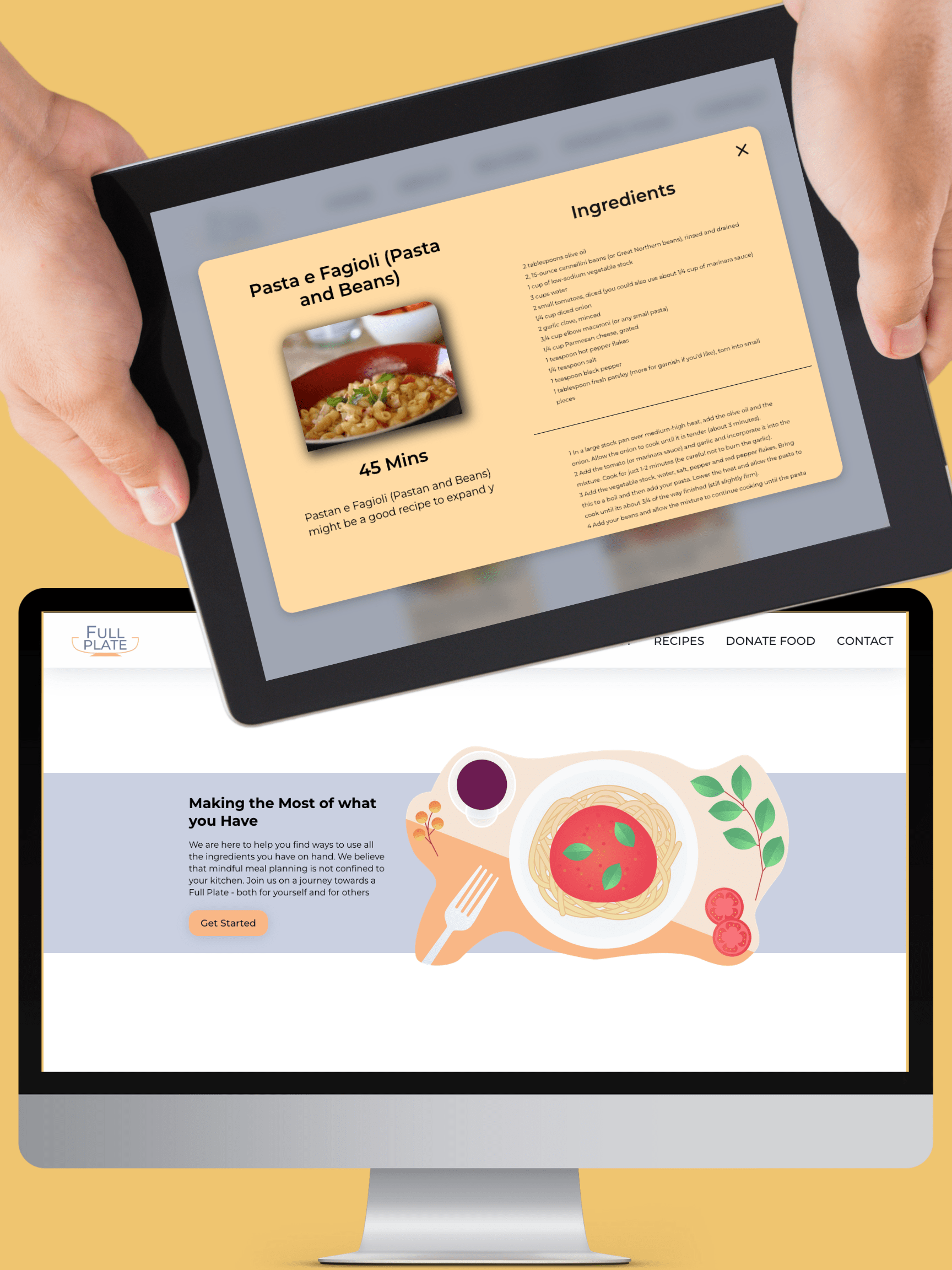
full plate
Work in progress web app being made in collaberation with an agile software development team. Made in collaboration with: Kristelle Gumaru, Delight Ng, Elleta McDaniel
captured
Multi-paged, client-based project to design a responsive web page that implemented upon a design template that relates to photography. You can see the original design templates in the drop down menu below and compare them to the live website.


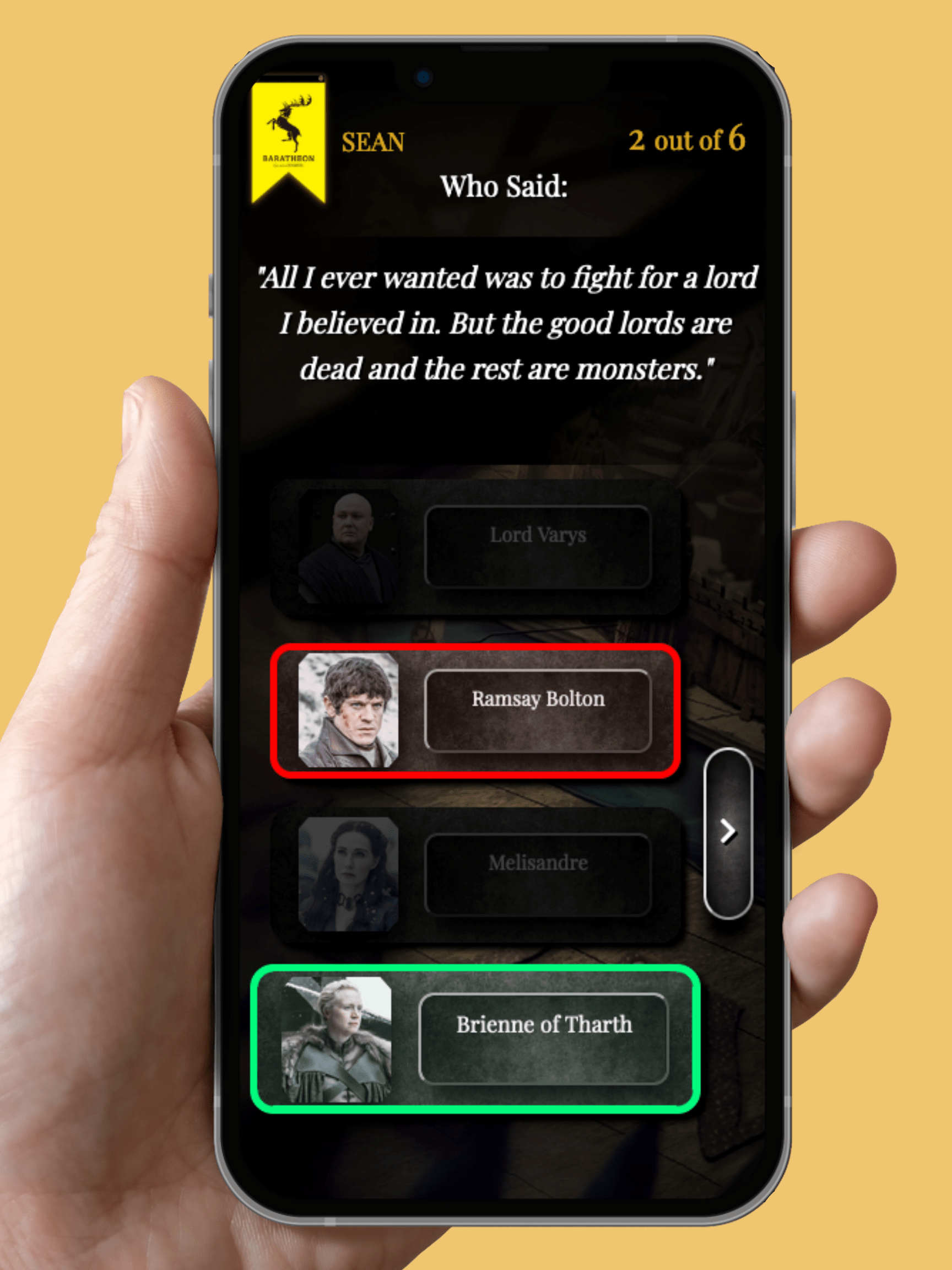
game of thrones trivia
Quiz trivia-game based on the hit HBO show Game of Thrones, calling three separate APIs and dynamically adding and manipulating content to the DOM. Made in collaberation with: Sara Munir
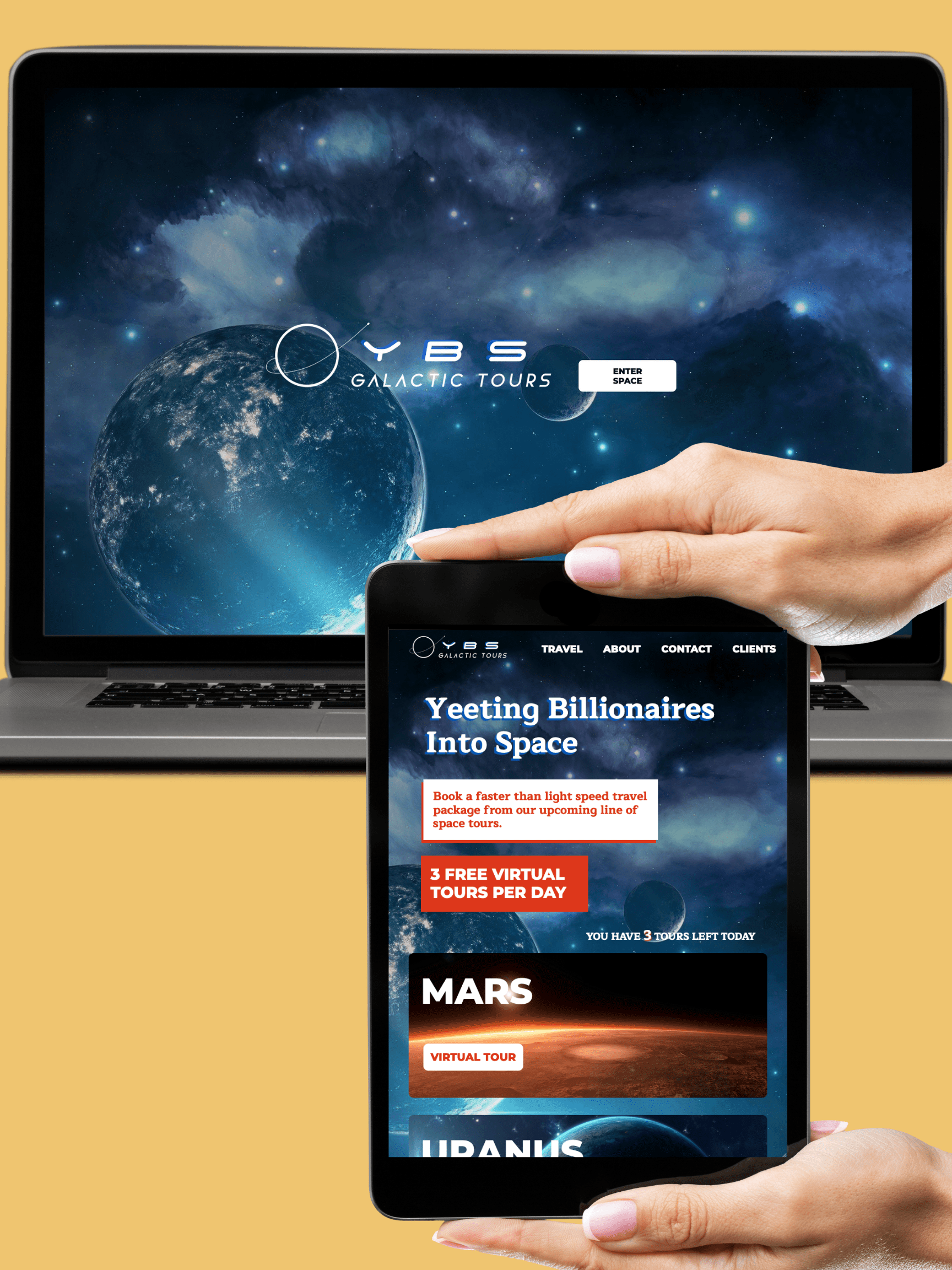
YBS galactic
Client-based project to design a responsive mockweb app. Uses NASA APIs as well as local storage for validation. Made in collaboration with: kristin mcCollum, isabella wang, melissa richards

my evergrowing skill set
- HTML 5
- CSS3
- Sass
- Javascript
- Typescript
- React
- Next.js
- GraphQL
- Tailwind
- Figma
- Jquery
- Firebase
- Github
- Terminal
- REST API
- Accessibility
- Responsive Design
- VScode


